今回のTwilio Videoが登場することによって、今までの「音声とテキスト(SMS)」だけではなく、WebRTCを基盤にした画像を活用したアプリ(サービス)をより簡単に開発、運営することができました。
Twilio Videoは、今年サンフランシスコで開催された「Twilio Developer Conference "SIGNAL"」で公式的に発表され、話題になったTwilioの機能の一つ。
今までは、クローズドベーターとして限られた人(SIGNAL参加者)に公開されていたのと、SDKは「JS」のみでしたが、先日(2015年12月17日(日本時間)頃)公開ベーターに変わりましたので、誰でも「Twilio Video」を活用して画像によるリアルタイムアプリを開発することができるようになったのと、「iOS SDK」の提供で幅広く使われるようになりました。
・Twilio Developer Conference SIGNAL レポート
http://twilio.kddi-web.com/blog/event/entry000234.html
このTwilio Videoは、WebRTC業界からすると当たり前のような機能かと思いますが、Twilio Videoを支えているTwilio社の技術力とインフラを考えるとVideoを使ったサービスの商用化を考えた時、大きいなメリットで間違いないと思います。
今回のブログでは、そのTwilio Videoベーター公開を記念し、一通り見ていきたいと思います。
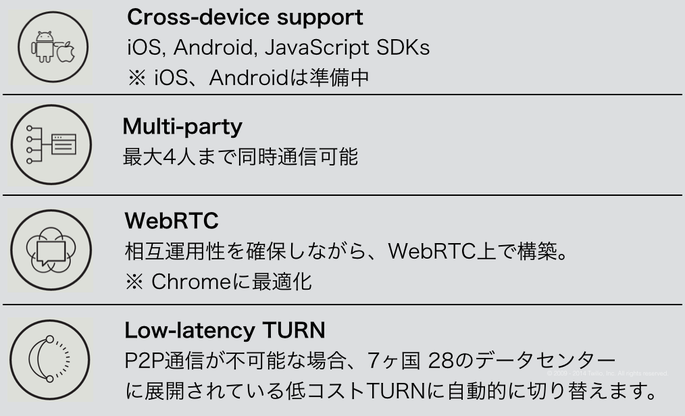
Twilio Videoの特徴
※ Twilio Videoの特徴の詳細はこちらのURLから確認できます。

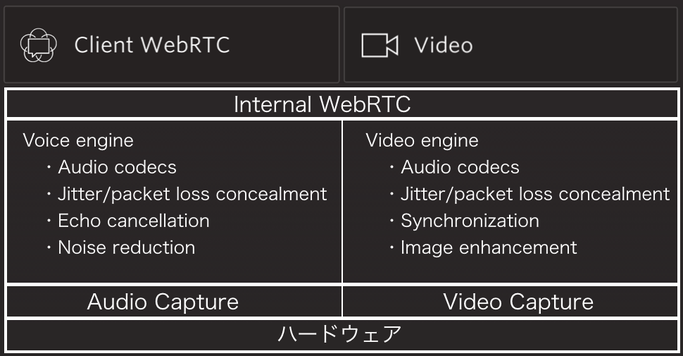
Twilio Viedoは、WebRTCを基盤にしていて、今までは「Twilio Client」で音声通信を行う機能を提供しましたが、
Videoは「WebRTC」のVideo engineを活用し、画像による通信をサポートするようになりました。
※ 下記イメージは、WebRTC Audio and Video Enginesを元に作成しました。

Twilio Video!!
まず、Twilioにログインをします。
※ Twilioの新規登録は、こちら。(無料でお試しできます。)
https://jp.twilio.com/try-twilio/kddi-web
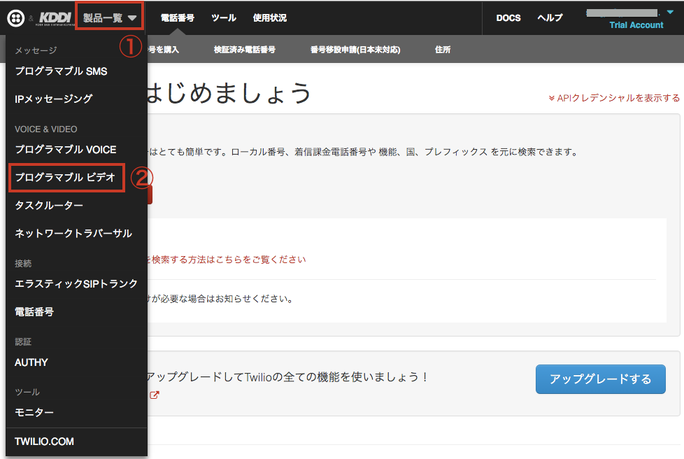
① 左上の「製品一覧」を選択
② 「プログラマブル ビデオ」を選択

下記のように、Twilio Videoの初期画面が表示されるのと、今現在(2015年12月24日。。そういえば、クリスマスイブにブログ書いている。。orz)
誰でも使える!「JavaScript、iOS」が活性化になっています。

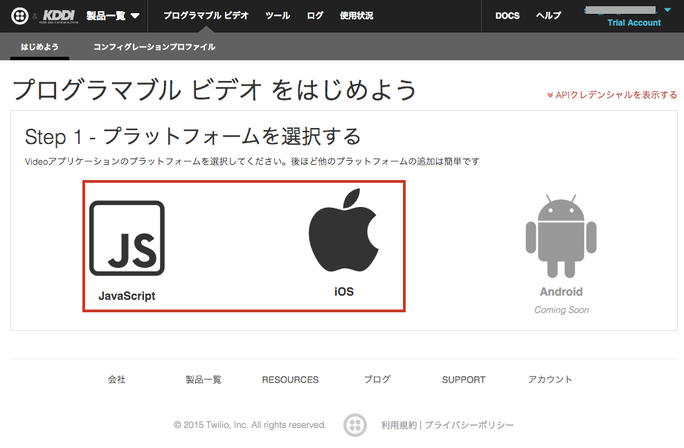
今回は、「JS」を選択してみました。
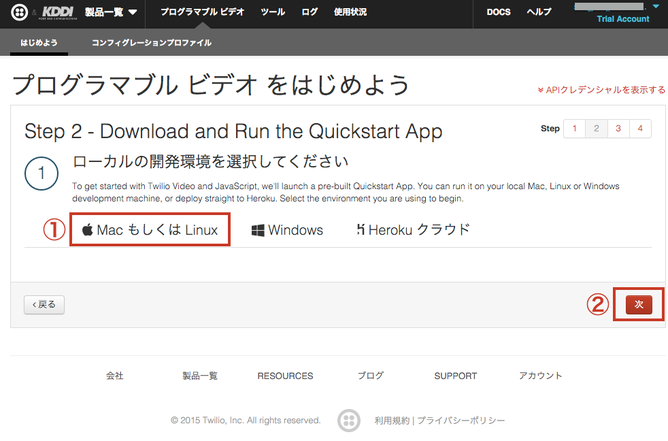
次の画面では、環境を選択します。
① ローカルのアプリを作りますので、「Mac もしくは Linux」を選択
② 既にアプリが用意されている方は、「次」からこの手順をスキップすることもできます。

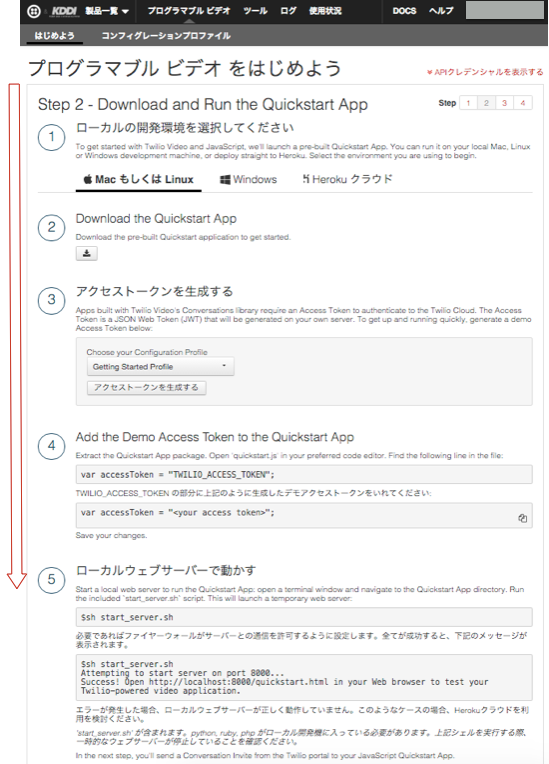
次の画面に遷移すると、順番通り実行していけばデモ(サンプル)を試すことができます。
今回のブログでは、Twilio Videoの活用で必要そうな機能を見ていきたいと思います。
Twilio Videoは、レイテンシーも低く良い品質で画像通話ができるので是非試してみてください。

ここで注目すべきなのは、「手順③:アクセストークン生成」の部分です。
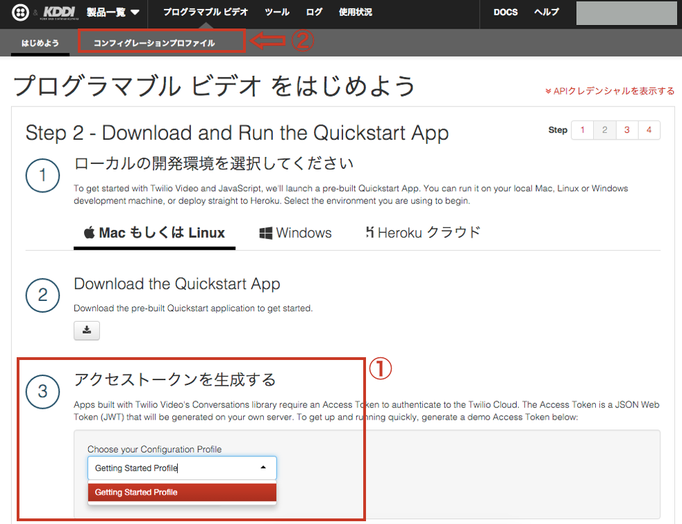
下記のイメージのようにサンプルで提供されているアプリでは、「①」の方でTwilio Videoのアクセストークンを生成していますが、アクセストークンのみを生成する際に「コンフィグレーションプロファイル」は必須ではありません。
おそらく、このサンプルでは「コンフィグレーションプロファイルキー」を設定することで「Webhook」まで試せられるようにするため、「コンフィグレーションプロファイル」を使ってアクセスキーを発行しているようです。← 推測です。
・コンフィグレーションプロファイルは、下記のイメージ「②」から生成することができます。

コンフィグレーションプロファイル生成。
下記の手順で、コンフィグレーションプロファイルを生成することができます。
コンフィグレーションプロファイルとは、Twilio Videoのステータスを指定されている Event Callback URLに自動的にPOSTしてくれる機能になります。
※ 去年ぐらい?までは、自動的にステータスをhookしてくれる機能がなくてリアルタイムでステータスを取得するために別途のコードを書かなければならなかったのとトラフィック的にも負担になったのですが、この「Event」がリリースされることによって、Twilio Videoだけではなく音声通話(Voice)のステータスも自動的にステータスを把握することができました。
・音声通話(Voide)のCall Eventは、こちらで確認できます。
https://jp.twilio.com/docs/api/twiml/number#attributes-status-callback-event
Twilio Videoアプリの状態をWebhookしてくれるので、リアルでその状態を画面上もしくはアプリに表示させることができます。
① 「Create a Configuration Profile」をクリック
② フレンドリーネーム(識別名)
③ Event Callback URL(ステータスを受け取るURL)
④ 各イベントごとの料金

RESTでアクセスキーの生成
Twilio Videoのアクセスキー(トークン)は、RESTで生成可能です。
Videoのアクセスキーの生成には、下記の三つのキーが必須になっています。
$accountSid = ACCOUNT_SID; $apiKeySid = API_KEY_SID; $apiKeySecret = API_KEY_SECRET;
ヘルパーライブラリーを使った「アクセスきー」の生成は、下記のコードでできます。
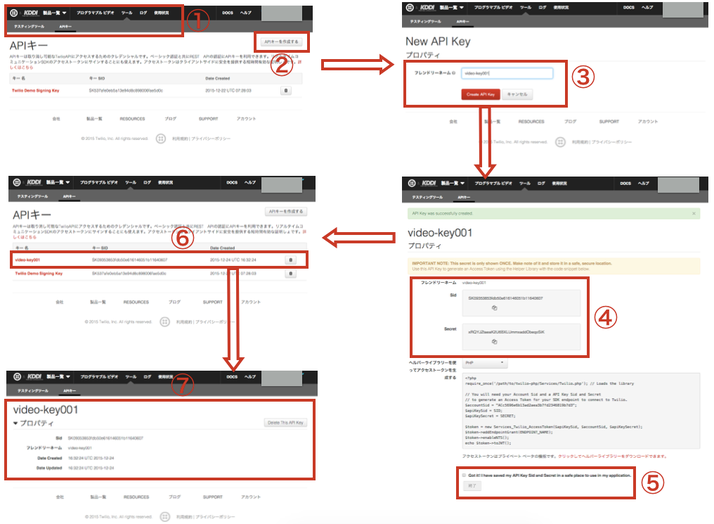
① トップメーニューの「ツール → APIキー」に移動
② 「APIキーを作成する」クリック
③ フレンドリーネーム(識別名)を入力し「Create API Key」クリック
④ 生成されたAPIキー(Sid、Secret)を確認します。
※ Secretは、この生成画面でしか確認できないので大切に保管してください。要注意です。
⑤ キーを確認し、「完了」クリック
⑥ 生成された「APIキー」が表示されます。
⑦ APIキーの詳細が確認できます。(Secretは、表示されません!)

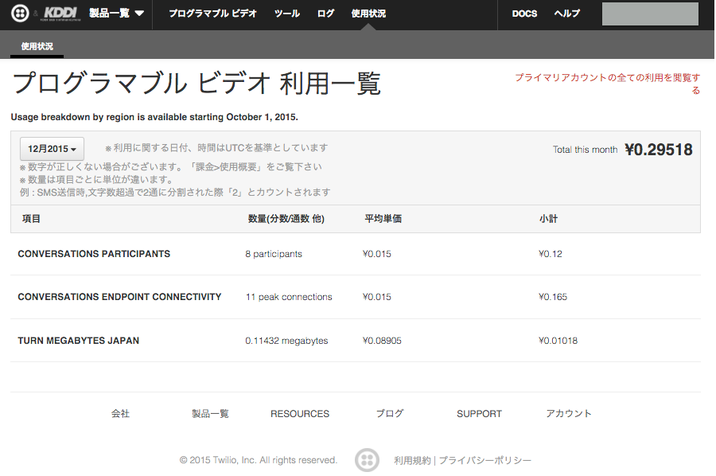
料金もわかりやすく確認できる
トップメーニューの一番最後にある「使用状況」を見ると、Twilio Videoで利用された料金が確認できます。
今回、ブログ作成で使われた料金は、「0.29518円」この1000倍のトラフィックが発生したとしても、約300円。
考え方によると思いますが、ここまでフォローできながらこの金額は安いと思います。

最後に
今回のブログでは、Twilio Videoのオープンベーターリリースを記念し、簡単な使い方やキー周りを紹介しました。
キーの説明だけで長くなりましたので、次のブログにて実際にTwilio Videoを動かす部分を紹介したいと思います。
次は、Bluemix上でTwilio Videoを動かす内容を考えていますので、お楽しみにです。
今は、ベーター版なので商用のアプリを開発するのは難しいかもしれませんが、Twilio Videoの正式版が出るまで色々試しながらアイデアを温めて
おくのも良いかもしれません。
これから、Twilio Videoを使ってどんなアプリが開発されるのかが楽しみです。
